sass定义了很多函数可供使用,当然你也可以自己定义函数,以@fuction开始。
sass的官方函数链接为:sass fuction,实际项目中我们使用最多的应该是颜色函数,而颜色函数中又以lighten减淡和darken加深为最, 其调用方法为lighten($color,$amount)和darken($color,$amount),它们的第一个参数都是颜色值,第二个参数都是百分比。
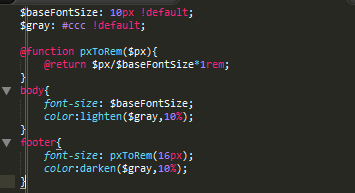
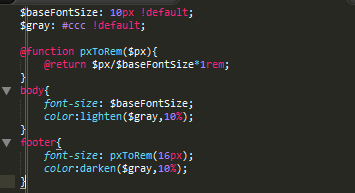
scss.style

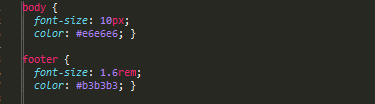
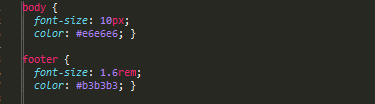
css.style

关于@mixin,%,@function更多说明可参阅:
本文共 296 字,大约阅读时间需要 1 分钟。
sass定义了很多函数可供使用,当然你也可以自己定义函数,以@fuction开始。
sass的官方函数链接为:sass fuction,实际项目中我们使用最多的应该是颜色函数,而颜色函数中又以lighten减淡和darken加深为最, 其调用方法为lighten($color,$amount)和darken($color,$amount),它们的第一个参数都是颜色值,第二个参数都是百分比。
scss.style

css.style

关于@mixin,%,@function更多说明可参阅:
转载于:https://www.cnblogs.com/lishch/p/9658124.html